Introduction: What is Colour Theory and Why Should I Care?
Colour theory is the study of how different colours interact with each other and how they can be used in design. It is a complex subject, but it’s important to understand it because of the impact that colour has on our moods and behaviour.
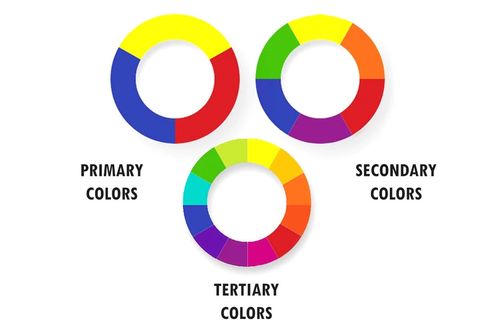
The first step to understanding colour theory is understanding the 3 main categories of colours:
- Primary Colours (Red, Blue, Yellow): primary colours are the three colours which cannot be formed by a mixture of other colours. For digital, the primary colours are also used for digital screens and computer monitors (RGB.) Do you see our cool orange brand colour? That’s technically not orange; your monitor is mixing the primary colours together to display the orange colour.
- Secondary Colours (Green, Purple, Orange): secondary colours are the main colour blocks formed by mixing together the primary colours.
- Tertiary Colours (Yellow-Green, Red-Orange, Blue-Violet): tertiary colours are colours created by mixing a primary colour with a secondary colour, which allows for various different types of hues.

(image source: designiscope.com. You’ll have to excuse the American spelling!)
Knowing these three categories will help you choose colours for your design.
When it comes to applying colour theory to a website, we actually have a dedicated blog on how to use colour theory for an effective web design which you can read here.
How To Choose A Colour Scheme For Your Website Design
Choosing the best colour scheme for your website design is not an easy task. It requires a lot of research and effort.
Choosing the right colour scheme for your website is one of the most important decisions you will make when designing your site. It can make or break your site’s conversion rate, and it can be difficult to choose a colour scheme that will work well with every page on your site.
Luckily, there is a way to simplify this process. There are many tools that will generate different colour schemes for you and allow you to compare them side by side. This way, you can find the best one that matches your brand’s needs and goals.
One such tool is coloors.co, which is an online colour palette generator. This website is very user-friendly, easy to use and actually generates useful colour palettes based on your ideas & inputs rather than randomly choosing 5 colours.
The first thing you need to do is establish what colours you want to use on the site and what colours you want to avoid using. You should also take into account what colours are already being used on other websites in your industry or niche, as well as what colours are being used in other parts of your website. The easiest way to establish an overarching colour scheme for your site is by conducting a contrast analysis. Create a list of strong, medium, and weak contrasts that are already being used on other websites in your industry or niche and reserve one contrast per colour.
Speaking To A Professional About Your Website Colour Scheme
The colour scheme of your website is too important to be decided by an online tool or without any proper thought put into it. If you’re serious about your business website, you should always consult with a branding agency on the colour scheme of your website. At WebDeveloperLondon.com, our team of website designers and branding experts are here to guide you through the process of branding your website, and we will carefully explain our reasons behind the choices we make, so you fully understand the design choice for your website.